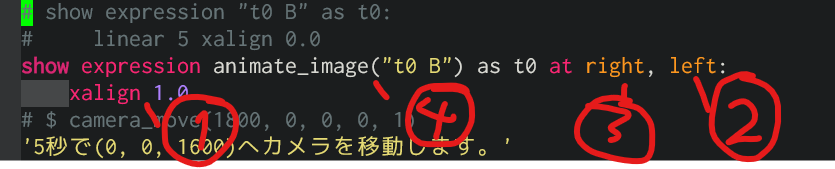
Ren’pyでは色々な方法でtransform プロパティーを設定できるのですが、その優先順位はどうなっているのかを試してみました。基本的には以下の番号順となります。つまり下記のように記述すると画像は右端に表示されます。

なので画像自体に移動するアニメーションを含んで定義してもその後のat節やATLブロックで位置に関するプロパティーを設定していると上書きされるので動作しません。アニメーションを定義した画像の表示するときにそれらを含んでいなくとも、同じタグの表示時に使用していると引き継がれるのでやはり動作しません。優先順位が低すぎて、移動するアニメーションの画像は最初の表示時ぐらいしか動作する機会がなさそうです。
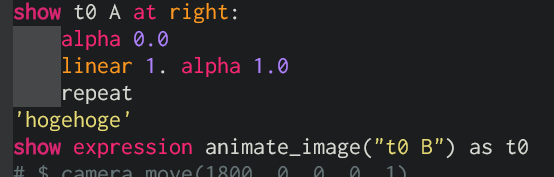
次にATLブロックの継承条件ですが、at節も別のATLブロックも指定されていない場合のみそのまま継承されます。 以下のコードを試してみると、t0 Aが画像が点滅を繰り返すアニメーションで右側に表示され、次にt0 Bも同じアニメーションで同じ位置に表示されます。

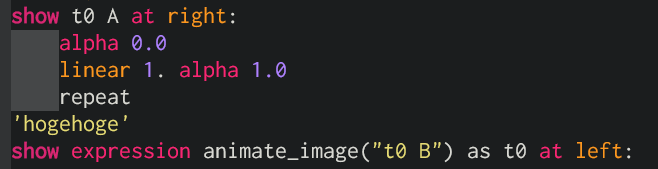
続いて最後にat節を追加した以下のコードを試してみると、t0 Aが画像が点滅を繰り返すアニメーションで右側に表示され、次にt0 Bが点滅が止まった状態で左側に表示されます。このとき点滅は止まりますが、その直前に画像が消えかけている状態だった場合その透明度のままで表示されます。つまりATLブロックはそのまま引き継がれませんが、直前のプロパティーの値は継承されています。

最後に、優先順位の低い画像定義時のアニメーションを優先にする方法として、containsブロックを使用する方法があるようです。以下のようにcontainsブロック内に画像とアニメーションを配置するとその後のat節やATLブロックで位置を定義していても無視して画像をアニメーションできます。ただし表示済みの同じタグの位置プロパティーは継承されないようです。位置プロパティー以外は継承されました。
